What’s better than inserting a DQMH module into a SubPanel? Getting the module to insert itself!
(Thanks to @J_Medland from prompting this second take – you can find the original Twitter thread here)
This has a number of benefits over handling the insertion in the calling code:
- Keeps the SubPanel management code out of the highest level VI
- Allows the module to know when it has been inserted or removed from a SubPanel
- Also allows the module to behave appropriately when it’s hidden or shown while inside a SubPanel
- If you add this code to a custom module template, you only have to write it once
- This is a more actor-y way to approach the problem – the module has the final say on whether it will be inserted into a SubPanel, all you can do is ask nicely
The steps required to have a DQMH module insert its Main.VI front panel into a SubPanel control are straightforward:
- Create a reference to the SubPanel control
- Add a Request event to pass the reference to the Main.VI
The simplest way to demonstrate this is using the API Test VI generated by the DQMH scripting tools
Create a Reference to the SubPanel Control
Start off by adding a SubPanel control to the front panel of your module’s API Tester. In order to insert the front panel of the module’s Main.vi, we need a reference to the SubPanel control

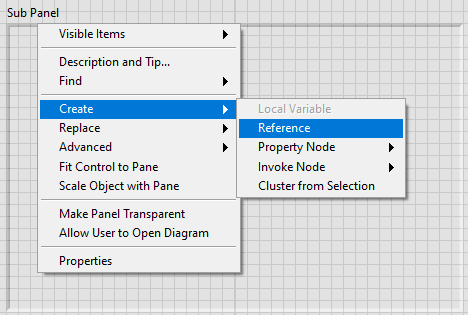
Right-click on the border of the SubPanel and select Create->Reference from the pop-up menu. This will create a Reference constant that you can drop onto the code diagram. Keep this refence on your clipboard, you will need it again for the next step

Add a Request event
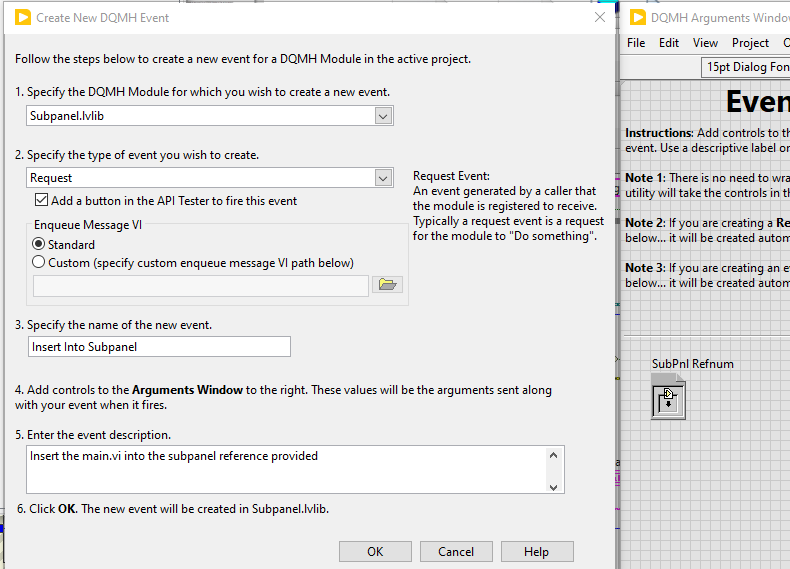
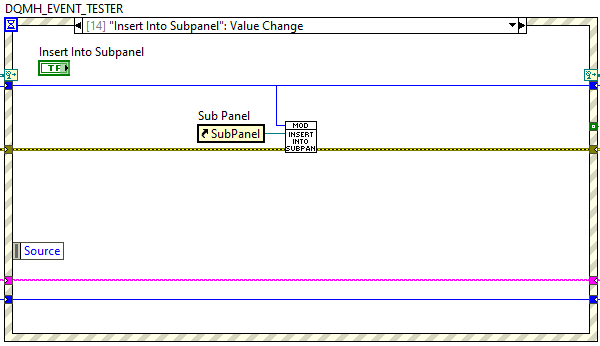
Create a new event from the DQMH menu, and leave the type of event as Request. Paste the Sub Panel reference onto the Event Arguments window

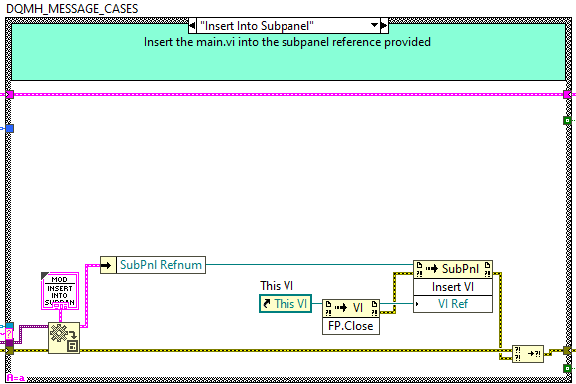
Inside the new message handler case, drop in a VI Server Reference constant pointing to This VI, and a couple of Invoke nodes. Wire them up as shown

Pass the reference into the Insert VI property
Next, go to your module’s API Tester and wire the reference to the SubPanel control into your new event

Now run the API Tester and try the new Insert Into Subpanel event – everything should Just Work™.
This is fine as far as it goes, but this simple set-up does have some limitations. Provided you stick to inserting different modules into a single SubPanel it will work fine, but once you start introducing multiple SubPanels, or docking and undocking panels, the wheels can come off fairly quickly
If you’re going to get fancy with panel management, you will be better off writing a dedicated panel manager module whose job it is to keep track of which module is inserted in which SubPanel